Making WordPress more client‑friendly
WordPress is already very easy to use out of the box, but here’s a few tips on how to make it even simpler for your clients when using WordPress as a CMS for their website. (Without having to use plugins or hacks).
Add a custom login logo
Adding your client’s logo to their WordPress login screen is easy, just add the following code to a functions.php file or to a custom plugin:
// Custom Login Page
function custom_wp_admin_login_css() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_url') . '/login.css" />\n';
}
add_action('login_head', 'custom_wp_admin_login_css');Then save your logo file as logo-login.png and add it to your theme folder. After that, create a CSS file called login.css in your theme folder and add the following code to it:
.login h1 a {
background: url(images/logo-login.png) no-repeat top center;
width: 200px;
height: 100px;
}Then presto, custom login page! Just tweak the CSS as needed. You can also include the following code so that the login logo will link to the client’s website instead of to WordPress.org.
// Link Login Logo to the Homepage instead of WordPress.org
function custom_wp_admin_login_link($url) {
return get_bloginfo('url');
}
add_filter('login_headerurl', 'custom_wp_admin_login_link');If you want to find out more, check out Customizing the Login Form in the WordPress Codex.
Edit client permissions
Another good idea is to create a custom role for your client so you can have complete control over what they can and can’t change. e.g. You could give them permission to change the navigation menu, or add and remove other users, without having to give them full Administrator privileges.
Start by adding the following to functions.php (these are the default privileges for ‘Editor’), then choose which capabilities you want them to have.
// Create user role 'Client'
add_role('client', 'Client', array(
'delete_others_pages' => true,
'delete_others_posts' => true,
'delete_pages' => true,
'delete_posts' => true,
'delete_private_pages' => true,
'delete_private_posts' => true,
'delete_published_pages' => true,
'delete_published_posts' => true,
'edit_others_pages' => true,
'edit_others_posts' => true,
'edit_pages' => true,
'edit_posts' => true,
'edit_private_pages' => true,
'edit_private_posts' => true,
'edit_published_pages' => true,
'edit_published_posts' => true,
'manage_categories' => true,
'manage_links' => true,
'moderate_comments' => true,
'publish_pages' => true,
'publish_posts' => true,
'read' => true,
'read_private_pages' => true,
'read_private_posts' => true,
'unfiltered_html' => true,
'upload_files' => true
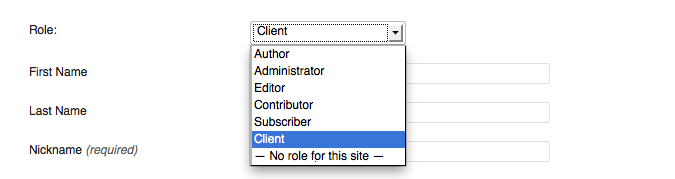
));To apply the permissions, select ‘Client’ from the ‘Role’ drop-down box when you’re creating or editing a user.

For detailed information, check out Roles and Capabilities and Add Role in the Codex.
One thing to note – if you edit the capabilities after a role has already been created, you’ll have to add the following to your functions.php above the previous code or the changes won’t show up.
remove_role('client');(If you don’t remove the role first, WordPress sees that it has already been created, then skips the rest of the function). Don’t leave this in your functions.php permanently though, or WordPress will add and remove the role every time the file is loaded.
Hide unused features
Often when using WordPress as a CMS, I don’t utilise all of its features (i.e. comments, links) so I like to hide these options from clients to make the Admin area easier for them to use.
To hide unwanted features from the navigation menu and Admin Toolbar, add the following code to functions.php, then choose which features you want hide.
function hide_menus_from_client() {
// Remove Posts
remove_menu_page('edit.php');
// Remove Links
remove_menu_page('link-manager.php');
// Remove Comments
remove_menu_page('edit-comments.php');
// Remove Tools
remove_menu_page('tools.php');
}
function hide_admin_bar_menus_from_client() {
global $wp_admin_bar;
// Remove Comments
$wp_admin_bar->remove_menu('comments');
// Remove New Post
$wp_admin_bar->remove_menu('new-post', 'new-content');
// Remove New Link
$wp_admin_bar->remove_menu('new-link', 'new-content');
}
// If the client is logged in, hide admin menus
if(is_user_logged_in()) {
if(!current_user_can('update_core')) {
add_action('admin_menu', 'hide_menus_from_client');
add_action('wp_before_admin_bar_render', 'hide_admin_bar_menus_from_client');
}
}See Remove Menu Page and Remove Submenu Page in the Codex for more information.
Keep in mind that users can still access these features, they’re just hidden from the menus. If you want to restrict access to certain features, see ‘Edit client permissions’ above.
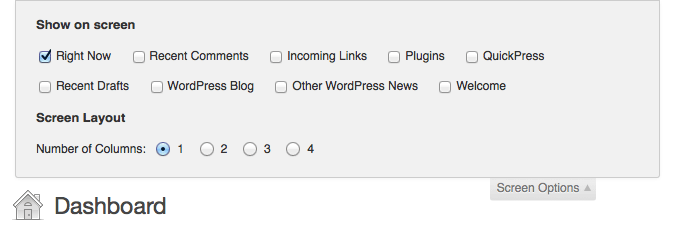
Hide unnecessary meta boxes
Lastly, I’d recommend logging in as the client and hiding the meta boxes they don’t need. In the WordPress Admin area, simply click the ‘Screen Options’ drop-down at the top right and then uncheck what you want to hide. Easy!